Have you ever wondered about the best way to sort and list colors using a function? It’s a question that often arises in programming and design, especially when aiming for visually pleasing and logical arrangements. While there isn’t a single “correct” answer, certain methods offer more effective and aesthetically pleasing results than others.
Understanding the Challenge of Sorting Colors
Unlike numbers or text, colors don’t have an inherent order. We can’t simply arrange them alphabetically or numerically. The human eye perceives color in a complex way, making it challenging to define a universally agreed-upon sorting order.
Common Approaches to Color Sorting
Several methods can be employed to sort colors, each with its strengths and limitations:
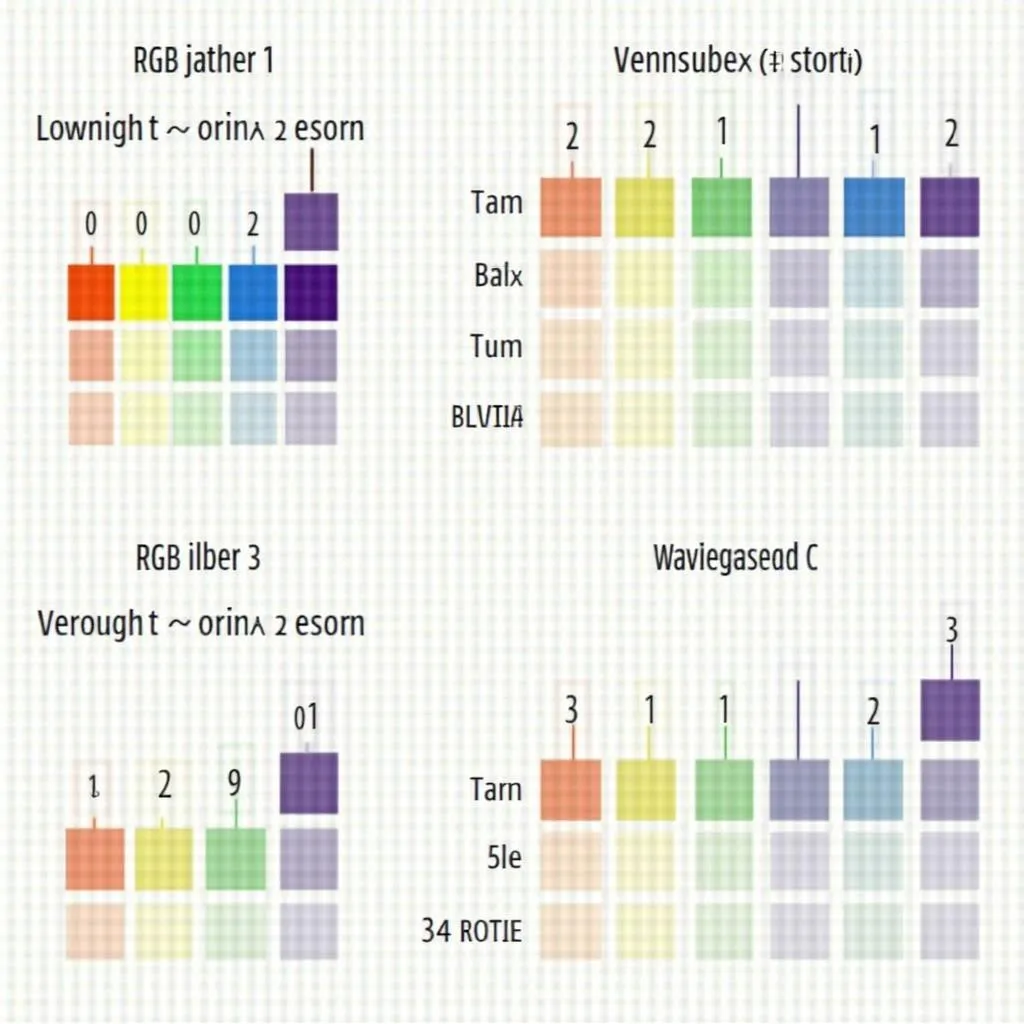
- RGB (Red, Green, Blue): This method sorts colors based on their red, green, and blue values. It’s straightforward to implement but often results in arrangements that don’t align well with human perception.
- HSV/HSL (Hue, Saturation, Value/Lightness): This approach utilizes the hue, saturation, and value (or lightness) components of colors. Sorting by hue tends to produce more visually appealing gradients.
- Wavelength: Sorting colors by their wavelength in the electromagnetic spectrum offers a scientifically accurate method. However, it might not always yield the most aesthetically pleasing results for design purposes.
 Different color sorting methods
Different color sorting methods
Choosing the Right Function for Your Needs
The “correct” sorting function depends largely on your specific application and desired outcome:
- Data Visualization: If you’re visualizing data where color represents distinct categories, sorting by hue within the HSV/HSL model can enhance visual separation and clarity.
- Image Processing: For tasks like image segmentation or analysis, RGB sorting might be sufficient if the goal is to group similar color values together.
- User Interface Design: When creating user interfaces, sorting colors by perceived brightness or saturation can contribute to a more intuitive and visually appealing experience.
 Color sorting in UI design
Color sorting in UI design
Factors to Consider for Optimal Color Sorting
Beyond the sorting method itself, consider these factors:
- Color Harmony: Aim for a pleasing balance of colors. Consider using color theory principles like complementary or analogous color schemes.
- Context and Audience: The context of your project and your target audience’s cultural background can influence color perception and preferences.
Conclusion
While a universally “correct” color sorting function remains elusive, understanding the different methods and their strengths empowers you to make informed decisions. By carefully considering your project’s specific needs, you can choose the sorting approach that best aligns with your goals, whether it’s creating visually stunning designs or effectively communicating data insights.

